EXPLORE MY
PORTFOLIO
Each project has helped me refine my skills and expand my knowledge of web and mobile development. A project typically takes 40 to 60 hours to complete. I put meticulous attention to detail into each project so that it is not only functional but also elegant. I hope to expand this page and continue to work on exciting new projects.
Handyman Website
Reese Custom Services - 2023
A handy website for a handyman. Built with Next.js and Tailwind.css, this site uses mobile first design to elegantly present my client's portfolio and drive user engagement.
SPOTIFY PLAYLIST GENERATOR
ARMADA MUSIC - 2023
A fun date night playlist generator to promote a new album release from armada music. This app was built in just two weeks with the Spotify API and Next.js
PATIENT OWNED HEALTH RECORDS
HIE OF ONE - 2022
HIE of One is an open source patient-directed health information record. This progressive web app is built in Next.js and uses Web3 technology for security.
THE CONCH
PERSONAL PROJECT - 2021
A highschool entrepreneurial idea. This website allows you to build your own radio station for free! It is powered by the Spotify playback api and mux.
AUTO DOCUMENT CATEGORIZER
FEITH SYSTEMS - 2020
An automatic categorizer which speeds up the process of categorizing documents via TF-IDF. Built for FEITH using React and a Java backend.
MY PROCESS
DESIGNING A WEBSITE


Uh oh here comes a lot of text...
Ever been to a website with so many extravagant design features that it makes it hard to use? I design UI features that make websites easy to use through simplifying layouts and using rich colors.
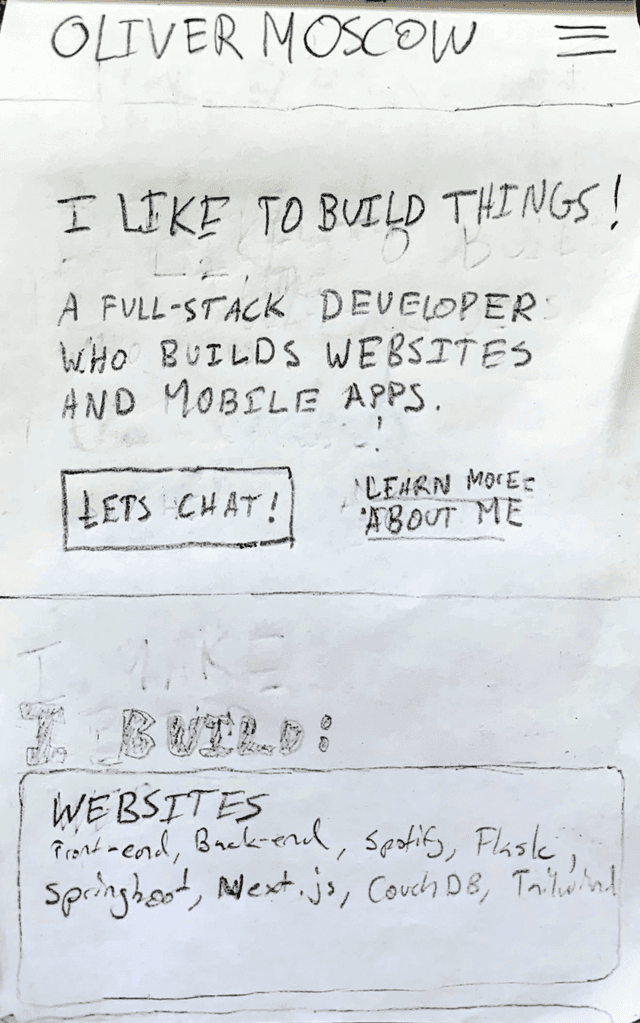
Before I write any code, I start by drawing out my ideas. Below are the wireframes I drew for the website you're reading right now. Look to see if anything is familiar!


These drawings allow me to do mobile-first design - a technique where you optimize first for mobile and then shift to websites, expanding the accessibility of the website.
I then build out these designs in code and deploy them to the web. My preferred framework for designing UI is tailwindcss, and my preferred JavaScript framework for the backend is Next.js. Tailwind and Next.js allow me to quickly develop websites with uniform designs and efficient code.
After I've finished the main design of the website, I focus on the final touches that make my websites stand out. This step includes bug fixes, small design tweaks, speed, and search optimization.
RESULTS THAT SPEAK FOR THEMSELVES
My design philosophy is that good design should lead to functional websites that are quick and accessible. My results show that this is the right approach.
